三步教你学会用浮动float制作div网页,div制作网页分三列怎么做
很多人问我怎么利用浮动float,浮动div的时候,很多人说会跑到其他div的上边去,怎么处理。其实很多人习惯了表格,不过现在表格的网友确实过时了,div制作网页才是潮流,除非特殊需要很多表格的地方,一般还是建议大家用div制作网页,怎么用div制作三列网友呢,需要用到浮动float,每当我们用float的时候,伴随着就要用到,clear这个属性,在浮动的下边要把浮动清楚,这样浮动才不会跑到其他div的上边去。
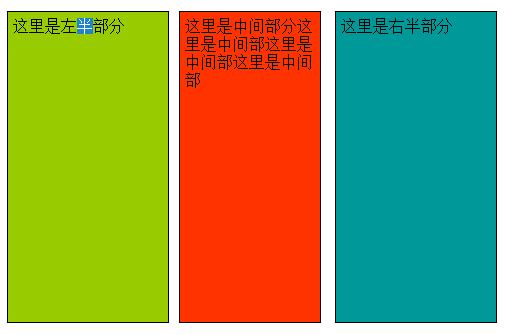
先看效果图
可以用个div制作,第一个div是左浮动,第二个div也是左浮动,第三个div是右浮动,第四个div很关键,就是清楚浮动,这样。浮动的div才不会跑到其他父div的上边。可以设置左边的div的占比,中间div的占比,和右边的div占比,可以用百分数表示。这样就制成了三列的网页。
来看看原始代码。可以直接使用:
<div style="border:#000 solid 1px; padding:10px; width:500px">
<div style="float:left; width:30%; border:#000 solid 1px; margin:5px; height:300px; background:#9C0; padding:5px;">这里是左半部分</div>
<div style="border:#000 solid 1px; float:left;margin:5px;height:300px; background:#F30; width:26%;padding:5px;">这里是中间部分这里是中间部这里是中间部这里是中间部</div>
<div style="float:right; width:30%; border:#000 solid 1px;margin:5px; height:300px; background:#099;padding:5px;">这里是右半部分</div>
<div style="clear:both"></div>
</div>
发布时间:10-31 浏览量:次 PC页
相关推荐
网友热评